Conception
web & mobiles
pour vos ambitions
CREATION DE SITES WEB SUR MESURE, CMS, APPLICATIONS MOBILES & CONSEIL EN INNOVATION NUMERIQUE
 Je propose des solutions digitales sur mesure aux entreprises, collectivités, associations et entrepreneurs souhaitant développer leur présence en ligne, optimiser leurs outils numériques et intégrer des technologies innovantes.
Je propose des solutions digitales sur mesure aux entreprises, collectivités, associations et entrepreneurs souhaitant développer leur présence en ligne, optimiser leurs outils numériques et intégrer des technologies innovantes.
 Sites web
Sites web
Création de sites internet personnalisés, conçus sur mesure ou à partir de systèmes de gestion de contenu (CMS) tels que WordPress, Joomla ou Shopify. Chaque projet est développé pour répondre à vos objectifs de communication, d’ergonomie et de performance, avec un design responsive et une structure optimisée pour le référencement (SEO).
 Applications mobiles
Applications mobiles
Développement d’applications mobiles (iOS et Android), qu’elles soient natives, hybrides ou progressives (PWA). Je vous accompagne tout au long du processus : cadrage, UX/UI, développement, tests et mise en ligne.
 Conseil en accessibilité numérique
Conseil en accessibilité numérique
Expert en accessibilité numérique, j’aide les structures à concevoir des services digitaux inclusifs. Mes prestations incluent :
- des audits d’accessibilité conformes au RGAA/WCAG,
- la construction de schémas pluriannuels d’accessibilité et de plans d’action,
- l’accompagnement dans la mise en conformité légale,
- la sensibilisation et formation des équipes.
 Conseil en intelligence artificielle générative
Conseil en intelligence artificielle générative
J’accompagne également les entreprises dans la compréhension, l’intégration et l’utilisation stratégique de l’intelligence artificielle générative (IA). Cela inclut :
- la définition de cas d’usage adaptés à leur activité (automatisation, rédaction, analyse, assistance…),
- l’aide au choix d’outils (ChatGPT, copilotes IA, etc.),
- la mise en place de bonnes pratiques éthiques et opérationnelles,
- et la formation des équipes pour une adoption progressive, sécurisée et efficace.
 Mon engagement : vous offrir des solutions digitales innovantes, accessibles et durables, tout en vous accompagnant dans l’évolution des usages numériques et technologiques.
Mon engagement : vous offrir des solutions digitales innovantes, accessibles et durables, tout en vous accompagnant dans l’évolution des usages numériques et technologiques.
Années d'existence
Projets traités
Clients différents
NOS SERVICES

 APPLICATIONS WEB METIER
APPLICATIONS WEB METIER
Concevoir et réaliser des applications métiers est notre grande spécialité. Nous créons des solutions web sur-mesure qui s’adaptent précisément à votre domaine — santé, industrie, services, secteur public — et répondent à des problématiques particulières : processus complexes, exigences réglementaires, intégrations SI, traçabilité, sécurité des données. Notre approche combine cadrage fonctionnel, UX pragmatique et architecture scalable, afin d’obtenir un outil fiable, utile et évolutif. Forts de nombreuses réalisations, nous savons transformer des besoins spécifiques en produits opérationnels, maintenables et performants, livrés avec un accompagnement de bout en bout (conseil, développement, déploiement, support). En bref : une solution verticale, pensée pour votre métier, pas l’inverse.
 SITES VITRINES ET BOUTIQUES
SITES VITRINES ET BOUTIQUES
Spécialisé en développement d’applications métier sur-mesure, je conçois aussi des sites vitrines et des boutiques e-commerce performants. Mon expertise couvre l’UX/UI, le référencement naturel (SEO), la performance, l’accessibilité, la sécurité et la conformité RGPD. Je maîtrise les principaux CMS et frameworks (WordPress, Headless, Shopify/PrestaShop), l’intégration des paiements, la gestion de catalogue, les connexions ERP/CRM et l’analytics pour piloter la conversion. Résultat : des sites rapides, fiables, faciles à faire évoluer et pensés pour le business. Comme dit l’adage, « qui peut le plus peut le moins » : bâtir du complexe m’aide à livrer des sites simples, clairs et efficaces.


 APPS POUR LES MOBILES
APPS POUR LES MOBILES
Logicfactory développe des applications mobiles pour iOS et Android, adaptées à votre contexte métier. Nous couvrons tout le cycle : cadrage fonctionnel, UX/UI, architecture, développement natif ou cross-platform, API et backend, tests, publication sur l’App Store et Google Play, maintenance. Nos priorités : performance, sécurité, accessibilité, fiabilité hors-ligne et intégration à votre SI. Nous prenons en charge l’analytics, la conformité RGPD et l’automatisation des déploiements. Vous obtenez une app robuste, évolutive et mesurable, optimisée pour l’ASO et le SEO des pages associées. Besoin d’une application mobile iOS et Android sur-mesure ? Parlons de vos objectifs et de vos utilisateurs finaux.
 CONSEIL EN ACCESSIBILITE NUMERIQUE
CONSEIL EN ACCESSIBILITE NUMERIQUE
Logicfactory accompagne vos projets d’accessibilité numérique pour sites et applications. Nous couvrons la sensibilisation, la formation de tous les acteurs, les audits complets, la priorisation et le suivi des correctifs, ainsi que les vérifications après remédiation. Nous vous aidons à élaborer le schéma pluriannuel d’accessibilité et sa feuille de route, puis à rédiger les déclarations d’accessibilité à publier sur vos sites. Nos interventions s’appuient sur le RGAA et les WCAG, avec une approche pragmatique, mesurable et durable, pour renforcer l’expérience utilisateur, la conformité et le SEO. Faites de l’accessibilité un standard de qualité, au cœur de votre stratégie digitale


 CONSEIL EN IMPLEMENTATION DE L’INTELLIGENCE ARTIFICIELLE
CONSEIL EN IMPLEMENTATION DE L’INTELLIGENCE ARTIFICIELLE
Logicfactory propose une offre d’intelligence artificielle (IA) pragmatique pour rendre vos équipes plus productives et vos livrables plus qualitatifs. Nous auditons vos processus, priorisons les cas d’usage et déployons copilotes, automatisations et chatbots documentaires. Côté acculturation, nous sensibilisons et formons, clarifions les règles d’usage et la gouvernance (sécurité, RGPD) afin de lever les freins : l’IA n’est pas un remplaçant, c’est un assistant. Pour vos clients, nous améliorons l’information et le service : FAQ intelligentes, self-service guidé, réponses contextualisées. Mesure d’impact, itérations rapides, transfert de compétences : une IA utile, fiable et responsable, alignée sur vos objectifs métiers. Prête à passer à l’échelle avec vous.
 CONSEIL EN NUMERIQUE RESPONSABLE
CONSEIL EN NUMERIQUE RESPONSABLE
Logicfactory conseille votre entreprise en numérique responsable pour réduire l’empreinte environnementale de vos produits et de votre SI. Nous mettons en place une stratégie de frugalité numérique : sensibilisation et formation des équipes, ateliers d’éco-conception, audits d’impact, feuille de route priorisée. Côté technique, nous aidons à produire un code moins énergivore (performances, requêtes, médias, cache) et à optimiser les infrastructures (cloud, serveurs, bases, CI/CD) via FinOps et GreenOps. Nous définissons des indicateurs, mesurons, et améliorons en continu. Résultat : des services numériques sobres, rapides, accessibles et conformes aux bonnes pratiques, sans compromis sur la valeur, la sécurité et l’expérience utilisateur.

UTILISATIONS DES DERNIERES TECHNOLOGIES DU MARCHE

Symfony

NodeJS

jQuery UI

Less

CSS

jQuery

Distribution Debian

React native

PostgresSQL

PhpMyadmin

Balsamiq Mockup

ReactJS

Linux

MariaDB

Kibana

jQuery mobile

Joomla!

Jira

Javascript

ElasticSearch

Apache

HTML 5

Scrum

Postgis

Prestashop

Divi
NOTRE APPROCHE
Des applications web robustes et évolutives
Chez Logicfactory, notre priorité est de concevoir des applications web fiables et durables, bâties sur un socle technique moderne et robuste.
Chaque projet est pensé pour offrir une qualité irréprochable : sans bugs, sans dysfonctionnements, et parfaitement aligné sur les besoins réels des utilisateurs.
Nous accordons une attention particulière à la maintenabilité et à la pérennité de nos solutions, afin qu’elles évoluent sereinement dans le temps, sans perte de performance ni complexité inutile.

Obligation de conseil et éthique projet
Chez Logicfactory, nous plaçons l’éthique au cœur du projet : nos recommandations sont guidées par votre intérêt, jamais par la vente pour la vente.
Notre obligation de conseil signifie expliquer clairement les options, les coûts et les risques, puis orienter vers la solution la plus utile, durable et proportionnée.
SEO, accessibilité numérique, performance, sécurité, RGPD : nous rendons tout compréhensible, priorisons ce qui compte et refusons les gadgets comme les promesses intenables.
Résultat : des décisions transparentes, des choix argumentés et un produit robuste qui crée de la valeur, maintenant et dans la durée.

Agilité pragmatique, résultats concrets
Chez Logicfactory, nous pratiquons une agilité pragmatique : des méthodes modernes (Scrum, Kanban) adaptées à votre contexte, à la taille de votre organisation et à l’ampleur du projet.
Objectifs, priorités et risques sont pilotés dans un backlog vivant, nourri en continu par les retours utilisateurs et les réalités du terrain.
Nos rituels sont allégés et utiles : sprints courts, démos fréquentes, revues de priorités et arbitrages clairs — sans cérémonial inutile.
Résultat : un pilotage itératif avec visibilité continue, des décisions rapides et des incréments livrables qui créent de la valeur, tôt et durablement.


Engagements tenus & livraison conforme
Chez Logicfactory, une fois les fonctionnalités cadrées, validées et clairement documentées, nous nous engageons à livrer ce qui est défini, sans compromis.
Chaque livrable est conforme au cahier des charges, testé et validé selon des critères d’acceptation précis et partagés avec le client.
Nous assurons le pilotage rigoureux des délais, du budget et de la qualité, avec une communication transparente.
Notre promesse est : ce que nous concevons, nous le réalisons avec fiabilité et exigence.

Savoir-faire et réseau d’experts
Chez Logicfactory, notre savoir-faire consiste à mobiliser, les bonnes expertises, pas à tenter de tout faire par nous même.
Nous travaillons depuis longtemps avec des partenaires spécialisés — design, sécurité, community management, architecture — choisis pour leur fiabilité et leur exigence.
Les rôles sont clairs, la coordination transparente, les responsabilités tracées et des critères d’acceptation partagés garantissent qualité, performance, maintenabilité et conformité, ainsi qu’une visibilité projet continue.
Parce qu’on ne peut pas tout maîtriser, nous faisons intervenir celles et ceux qui excellent, pour livrer des solutions robustes, évolutives, utiles et durables.
REALISATIONS PHARES

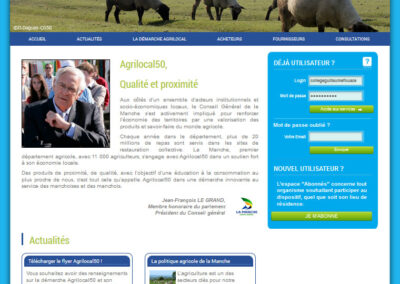
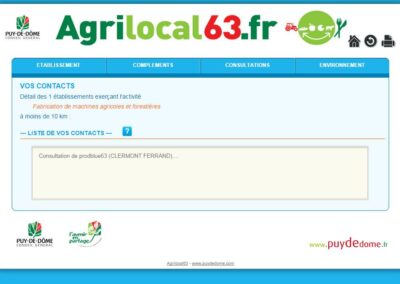
Agrilocal : un succès déployé sur 16 départements en 2 ans
Php natif | jQuery | REST | 4D

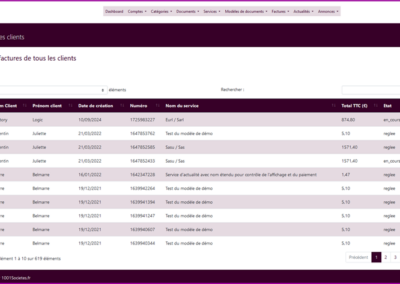
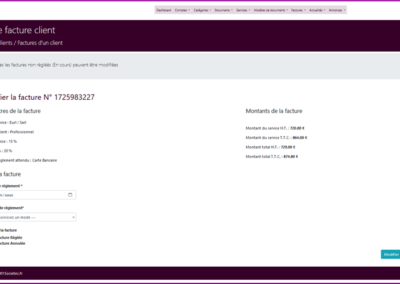
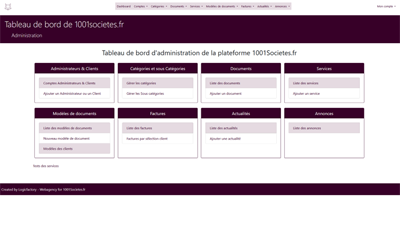
1001Societes.fr : Back ffice - Activité dans le domaine de la LegalTech
Symfony | Mysql

1001Societes.fr : Front Office, activité de LegalTech
ReactJS

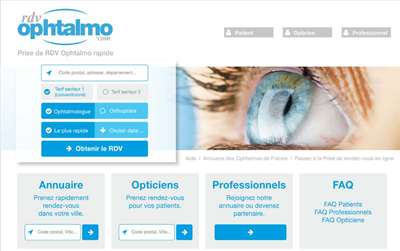
RDV Ophtalmo : Prise de rendez vous médicaux
Symfony | PostgresSQL

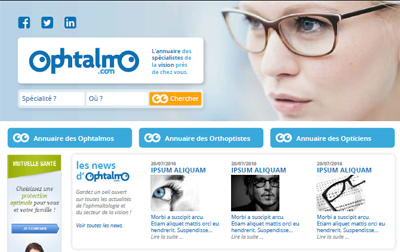
Ophtalmo.com : Annuaire des Ophtalmologistes et des orthoptistes
Symfony | PostgresSQL

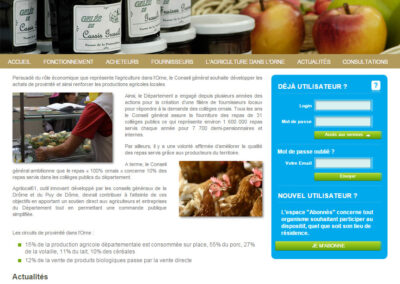
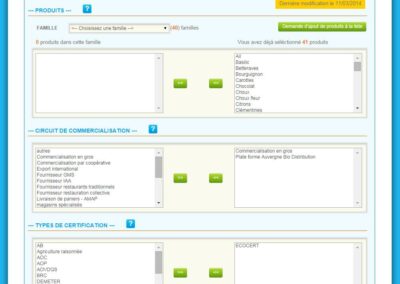
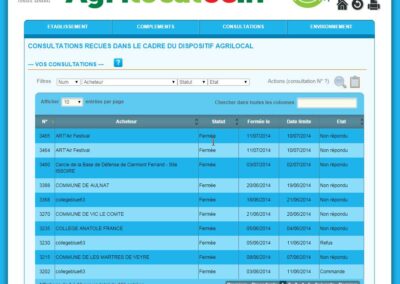
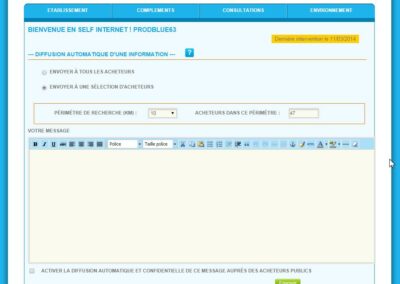
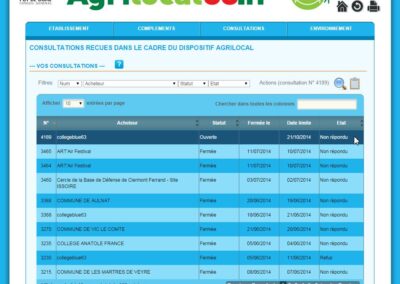
Agrilocal : Commandes publiques sur circuits courts Agricoles
Php natif | REST | jQuery | 4D

SFBBM : site institutionnel d'une société savante
Joomla! | Mysql

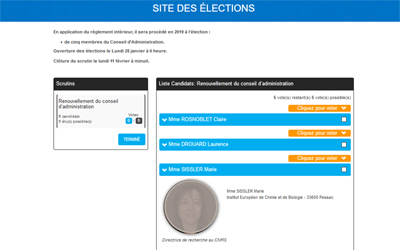
SFBBM : application d'élections annuelles en ligne
Laravel | jQuery | Mysql

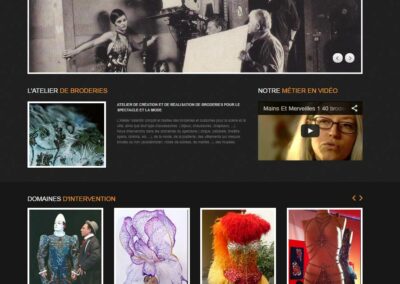
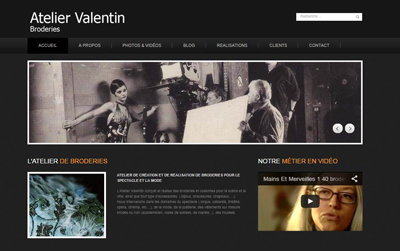
Atelier Valentin : Site vitrine de l'atelier de broderies d'art
Wordpress

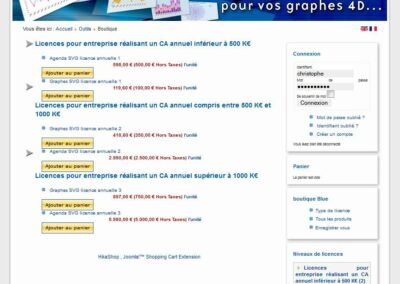
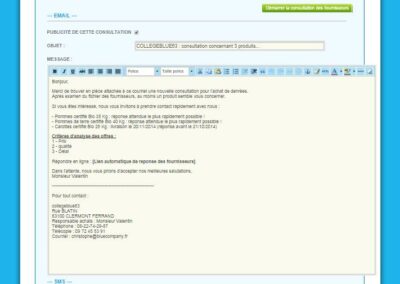
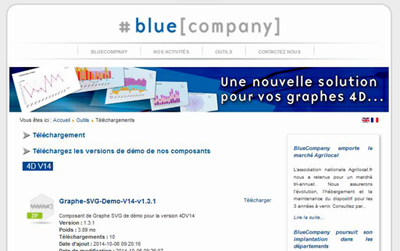
Bluecompany : site vitrine & ecommerce, vente de licences
Joomla!

Logicfactory.fr : Site vitrine de présentation des offres et des services
Wordpress | Divi

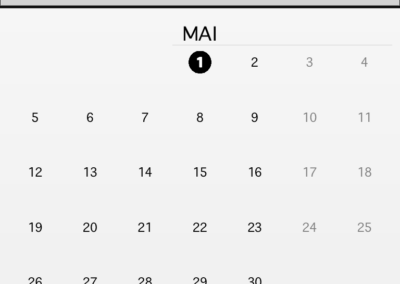
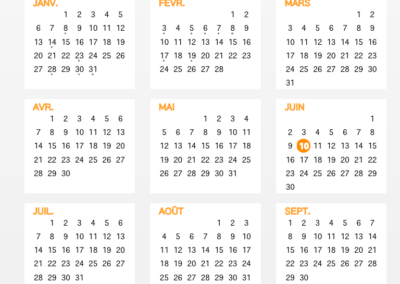
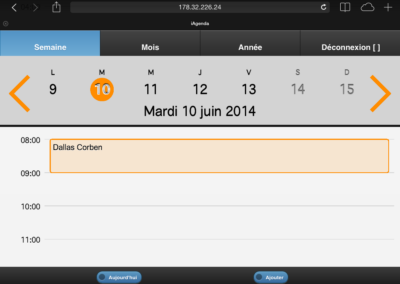
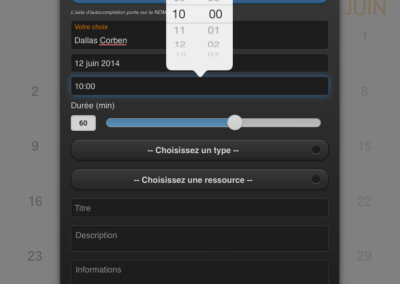
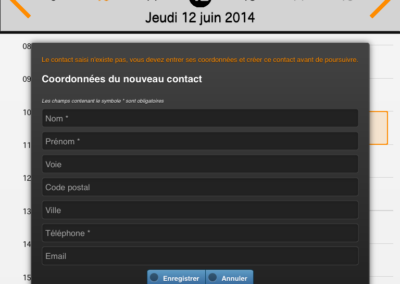
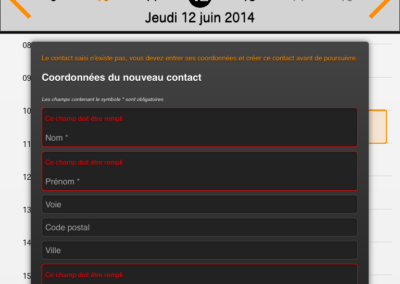
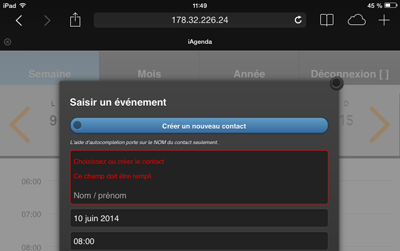
iAgenda : extension tablette d'une application pour dentiste
JQuery mobile

Eurocomschool (ECS) : groupement d'écoles, site vitrine et d'inscription
Wordpress | mysql

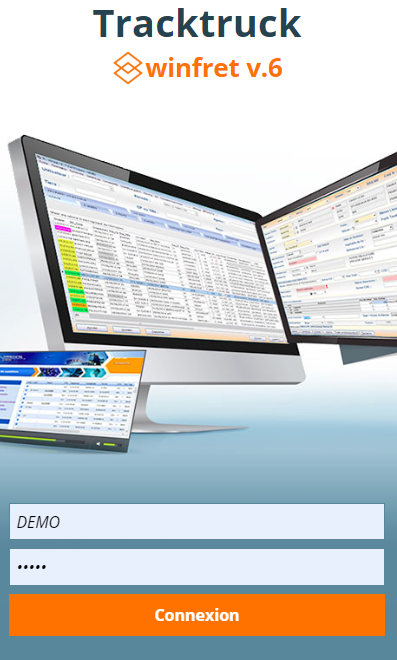
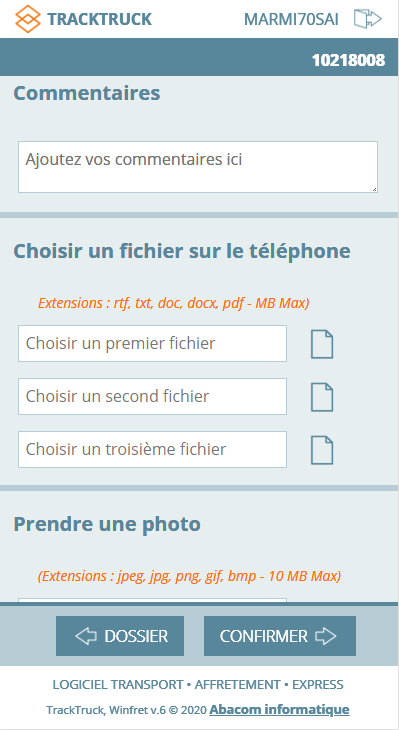
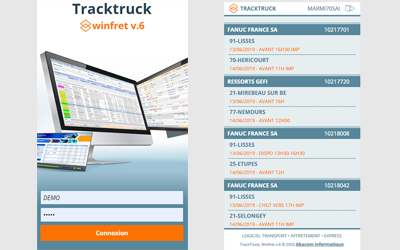
Winfret : extension mobile d'une application de transport
jQuery mobile | SQL Serveur | API

Vente Villepin : programme des enchères de la collection éponyme
Php natif | Flipbook

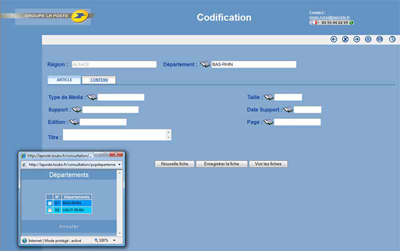
Mass Media : application de collecte de données pour un annuaire
Php | HTML | 4D

Espace Entreprise : portail mutualisant des enttreprises du BTP
Php natif | Mysql

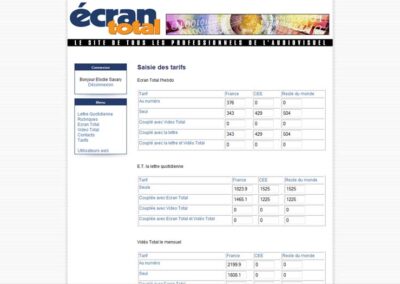
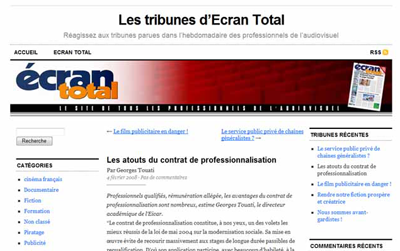
Ecran Total : site d'un webzine sur le monde des médias
Php natif | Mysql

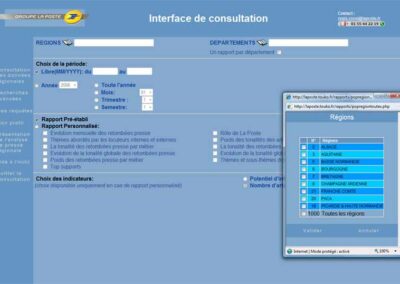
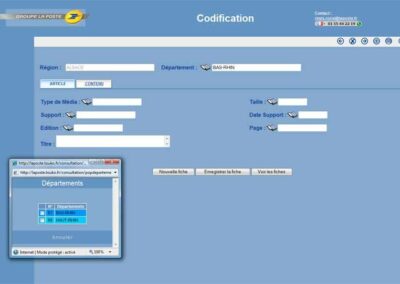
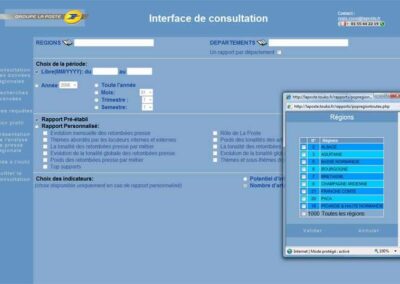
La banque Postale : Application de Business Intelligence
Php Natif | Mysql

Dromeco : application du service économique de la drôme
Pph | Html | jQuery | 4D

Compo France (Basf) : base de données règlementaire (chimie)
Php natif | Mysql

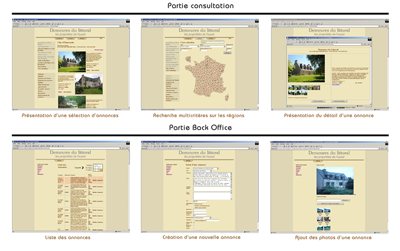
Demeures du Littoral - Agence Immobilière de prestige
Php natif | Javascript | Mysql
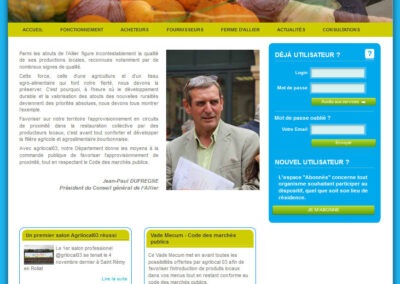
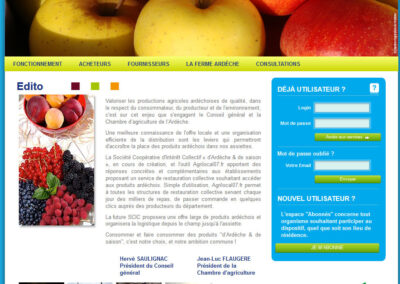
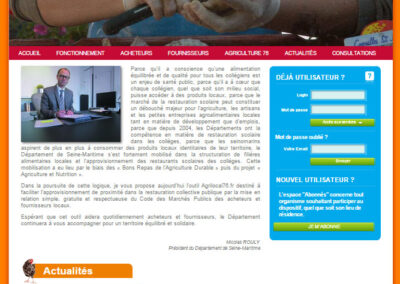
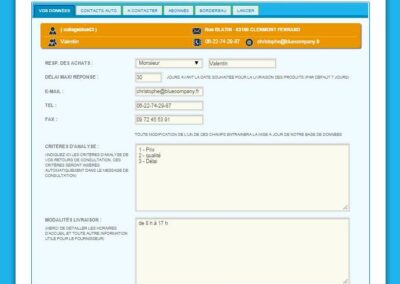
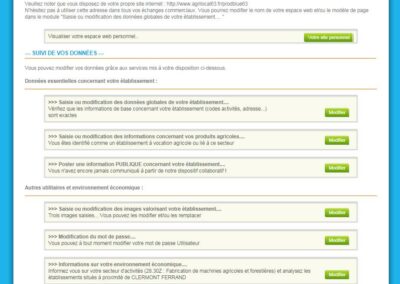
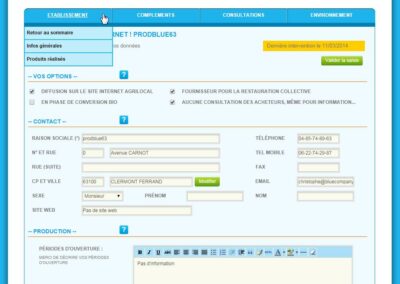
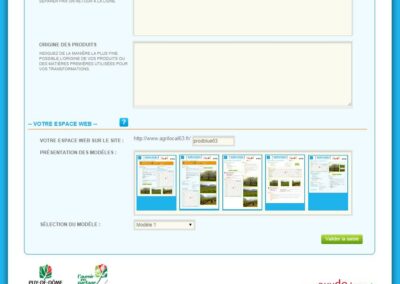
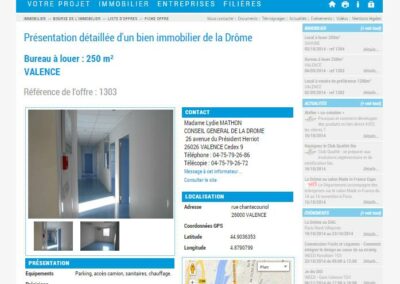
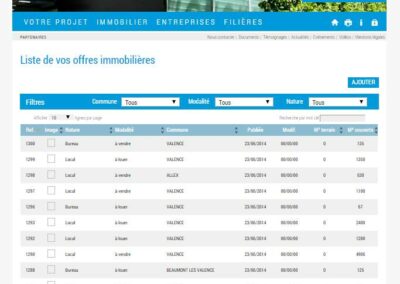
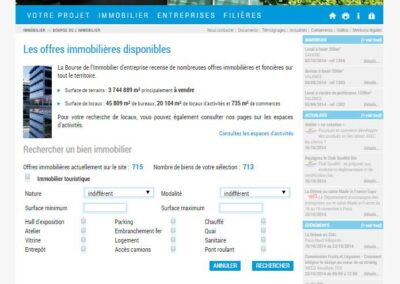
EspaceEntreprises : un portail mulitentreprises évolutif dans le domaine du BTP.
Espaceentreprises est un portail destiné à un groupement d’artisants dans le domaine du BTP.Chaque entreprise possède un « mini site » dans le portail et ce dernier peut accueillir de nouvelles entreprises moyennant un paramètrage simple.
Le portail a été développé en php natif.
Une application de Business Intelligence développée pour La Banque Postale.
Une application métier de Business Intelligence développée pour le compte La Banque Postale.
Il s’agit de capter des retombées presse sur un thème donné puis d’analyser ces données au travers de graphiques et d’un rapport imprimable sur le site.
L’application a été déverloppée en Php natif et Mysql comme base de données.
Une très belle référence.
Mass Media : l'annuaire de référence de l'audiovisuelle
Un site destiné à recueillir, en autre chose, les données des entreprises de l’audivisuelle, données qui seront ensuite utilisées pour la création du guide papier.
L’application a été développée en HML / 4D web, elle est synchronisée avec une base de données 4D.
Vente Villepin
Un micro site développé en Php natif et incluant un flipbook. Ce flipbook est le programme de la vente de la collection de livres de Dominique de Villepin. Il a été commabdé par l’expert nommé pour la vente. Ce site est mentionné en raison de notre respect pour cet homme qui s’est distingué lors de son magistral discours du 23 février 2003 à l’ONU.
Eurocomschool : sites vitrines de plusieurs écoles du groupe
Eurocomschool est un groupement d’écoles d’ingénieurs ou de Master avec qui nous avons travaillé de nombreuses années, de nombreuses nouvelles écoles ayant été créées au fil des ans (IEJ, ECS …)
Ces sites vitrines ont été développés avec WordPress et Mysql.
iAgenda : webapp connectées à un logiciel médiacl
La webapp iAgenda a été conçue pour un éditeur d’une solution logicielle pour Dentistes. L’application permet de gèrer les rendez vous avec une tablette sans que le médecin n’ait a ce rendre à son bureau.
iAgenda est totalement responsive et a été développée avec jQuery mobile.
Logicfactory : notre ancien site
Notre site est présent car nous avons, dans cette nouvelle mouture, exploré plus avant les possibilités offertes par Divi sur WordPress dans notre refonte.
Il s’agit vraiment d’un bel outil pour des sites institutionnels ou vitrine. Qu’en pensez vous ? Bien meiux qu’auparavant non ?
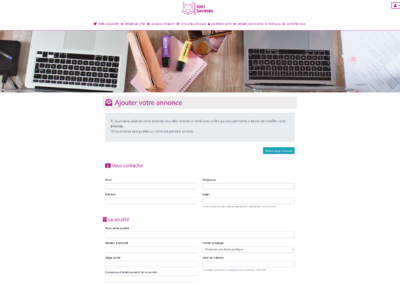
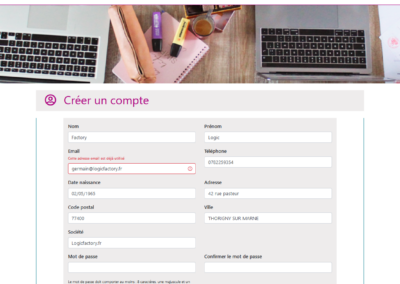
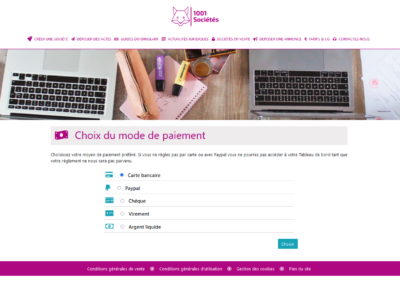
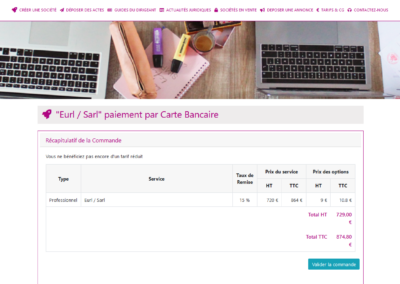
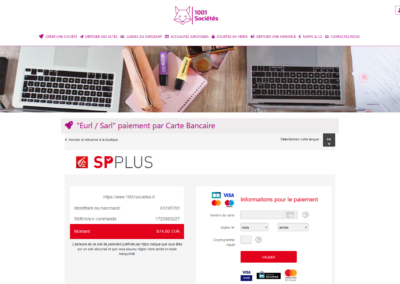
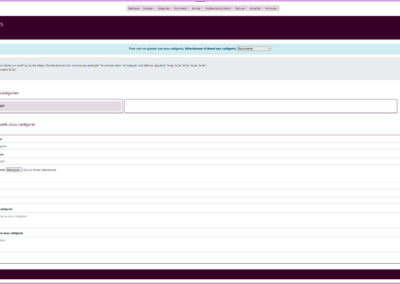
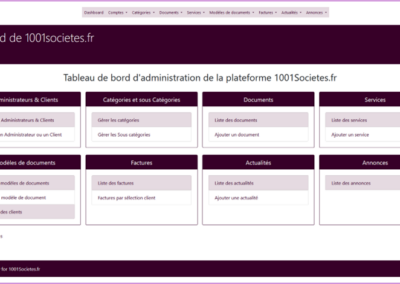
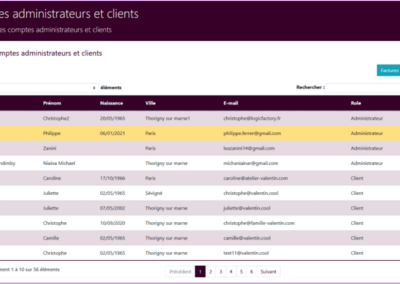
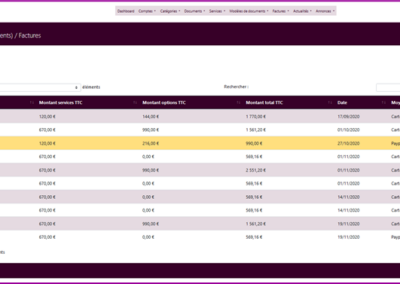
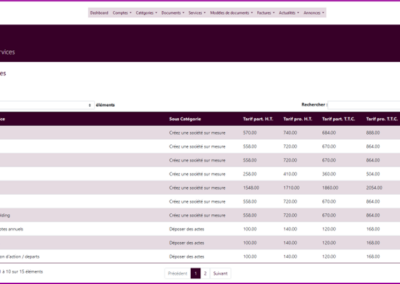
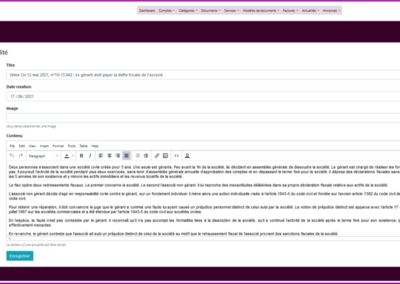
1001Societes.fr : portail de création de statuts d'entreprises hautement personnalisés
1001Societes.fr est un portail qui permet la vente de service et de produits dans le domaine de la LegalTech. Il permet principalement la création de tous types de status de société de manière ultra personnalisée gràce à des questionnaires complexes. Le front inclus une solution de paiement native.
Le FrontOffice de l’application a été développé avec ReactJS, Bootstrap.
Design BDFCK.
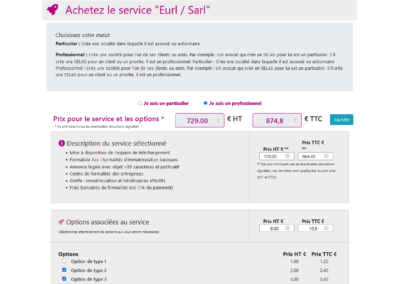
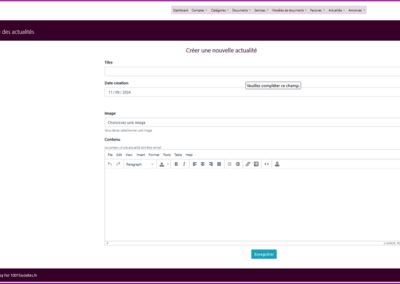
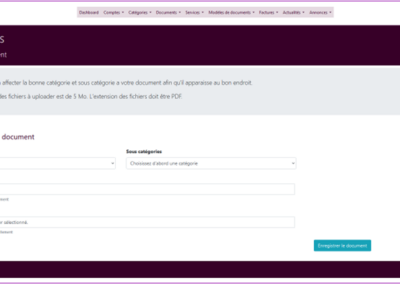
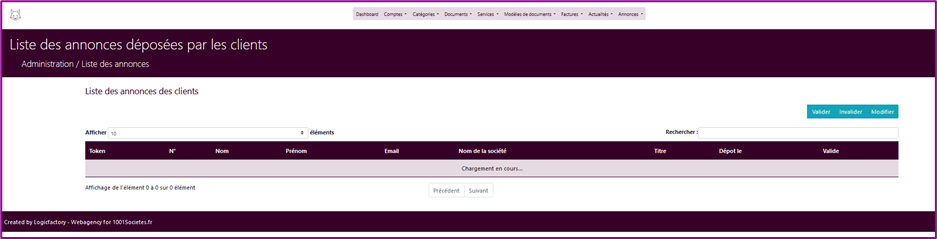
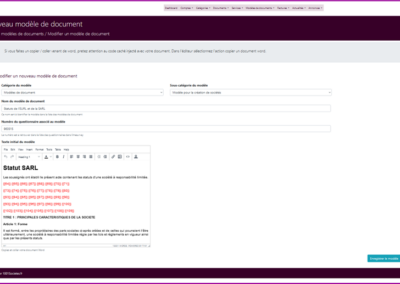
1001Societes.fr : portail de création de statuts d'entreprises hautement personnalisés
1001Societes.fr est un portail de grande taille qui permey le vente de service et de produits dans le domaine de la LegalTech. Il permet principalement la création de tous types de status de société de manière ultra personnalisée gràce à des questionnaires complexes.
Le BackOffice de l’application a été développé avec Symfony, jQuery (Datatables), Limesurvey (questionnaires), Bootstrap et 2 bases Mysql.
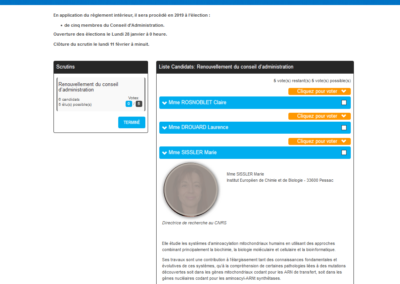
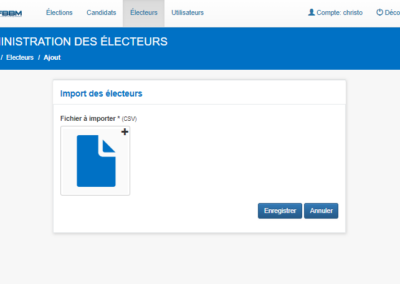
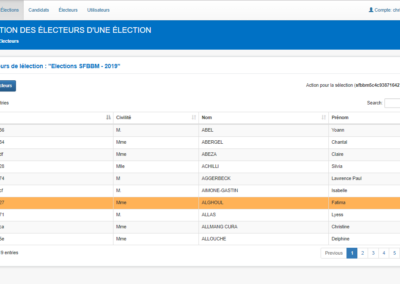
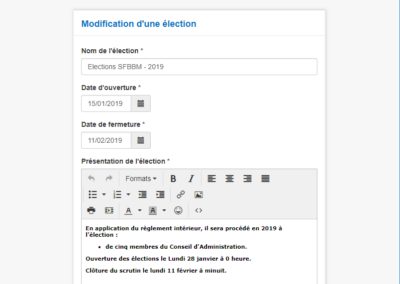
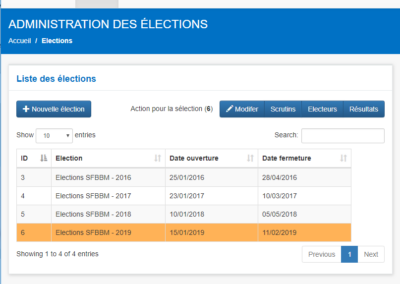
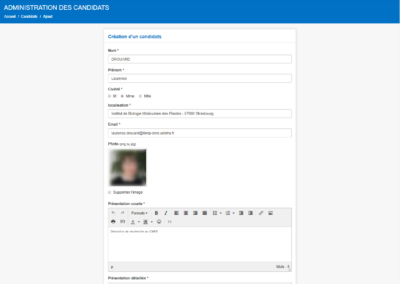
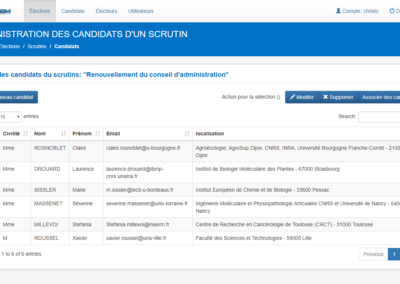
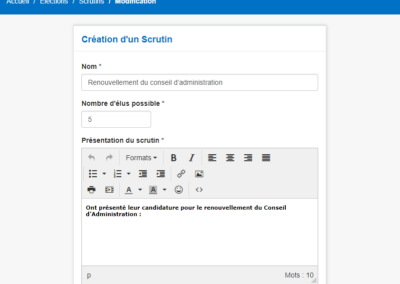
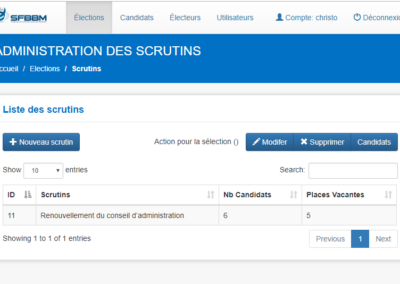
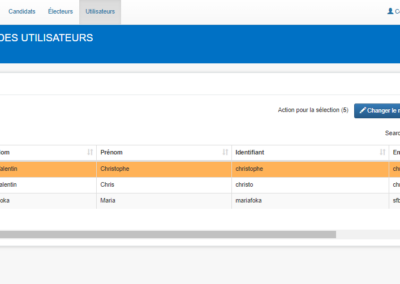
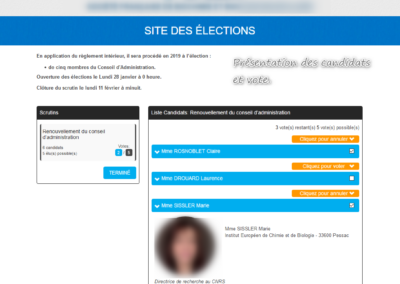
Application de gestion d'élections
Cette apllication développée pour le compte de la SFBBM (Voir réalisation) vise à gèrer l’organisation des éléctions annuelles obligatoire de l’association savante. Elle permet de gèrer des élections, des scrutins, des candidats et des électeurs de manière parfaitement sécurisée.
Cette application a été développée avec Laravel et Mysql.
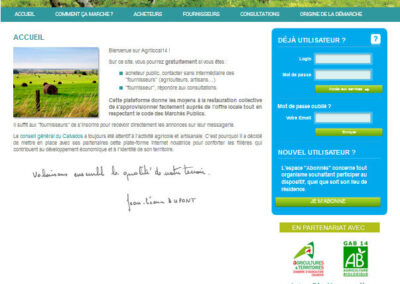
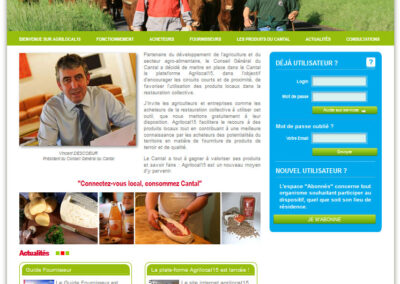
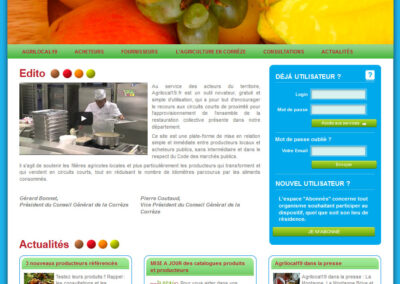
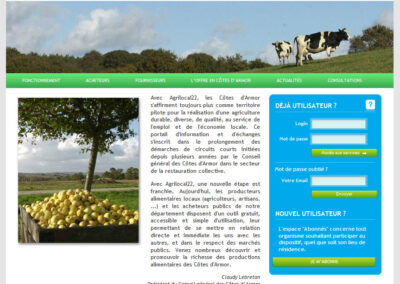
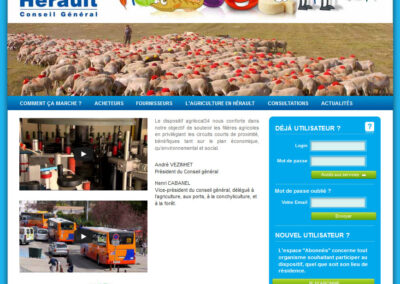
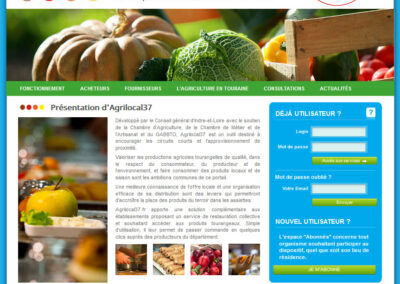
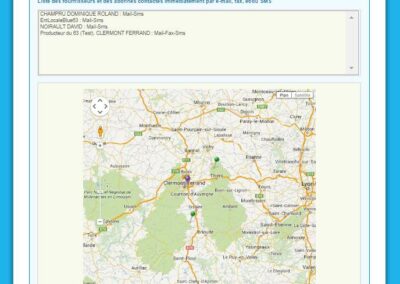
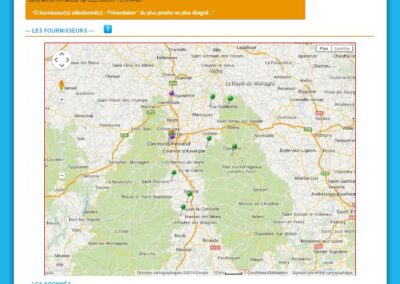
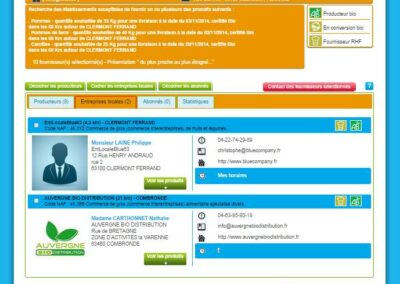
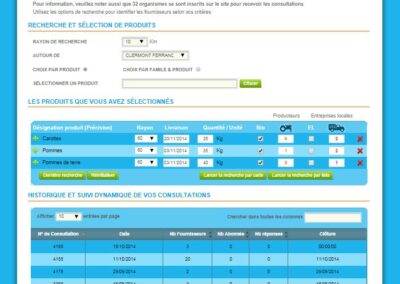
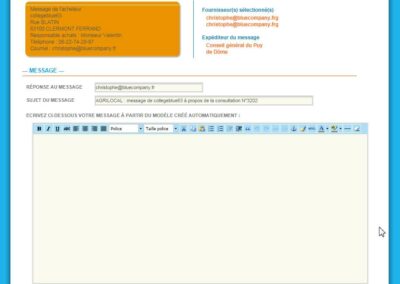
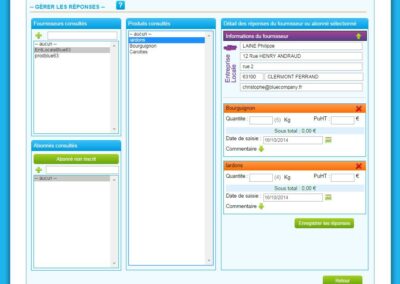
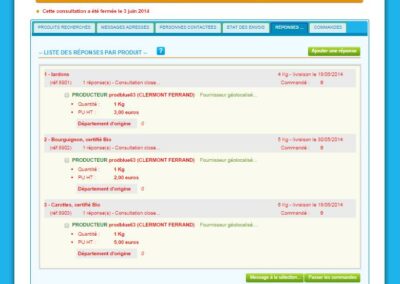
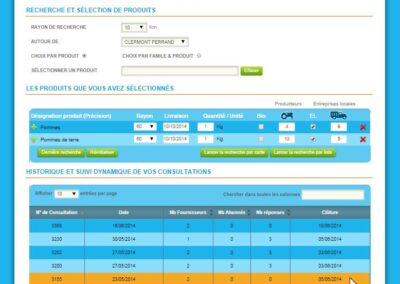
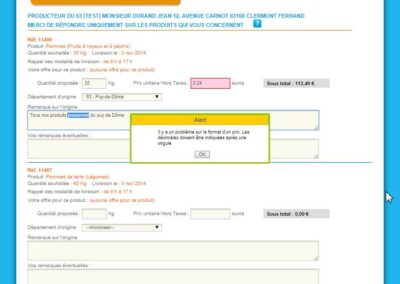
Agrilocal : un succès déployé sur 16 départements en deux ans d'existence
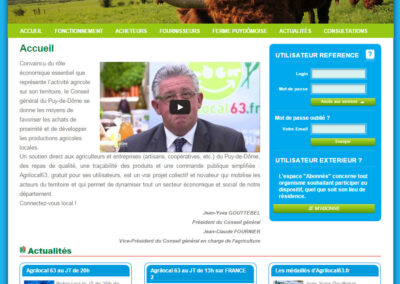
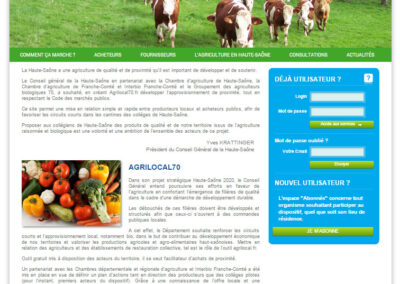
Agrilocal, la plateforme de circuits courts agricoles dans le respect de la commande publique, fort de son succès, à très rapidement été déployé dans d’autres département que celui qui l’a vu naitre, la Drôme. En l’espace de deux années d’existence l’application a été installée de manière personnalisée personnalisée dans 16 Département. Retrouver ci-dessous la page d’accueil, montée par nos soins, de la partie publique de chacun de ces départements.
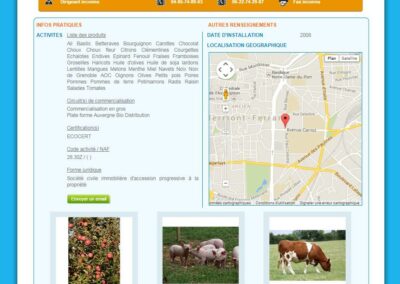
Ophtalmo.com : Annuaire des professionnels de la vision
OphtalmO.com est un projet de construction d’une application de type annuaire, recençant les ophtalmologistes, les Orthoptiste et les Opticiens en France. L’objectif final étant de mettre en avant les activité du Groupe Point Vision et de favoriser le référencement des sites des différents centres.
L’application a été développée avec Symfony et Mysql pour le compte de la société NetOphtalmo.
Design créé par BDFCK.
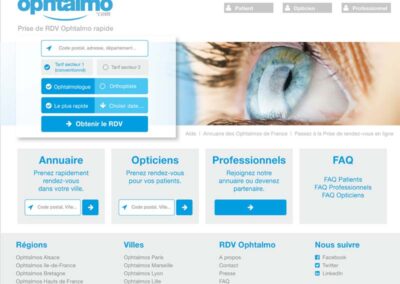
RDVOphtalmo : une application de prise de rendez vous médicaux.
RDVOphtalmo est un projet de construction d’une application de prise de rendez vous dans le domaine de l’Ophtalmologie, de l’Orthoptie et de l’Optique, a l’instar de ce qu’est maintenant Doctolib. L’objectif final étant de mettre en avant les activité du Groupe Point Vision.
L’application a été développée avec Symfony et Mysql pour le compte de la société NetOphtalmo.
Desing créé par BDFCK.
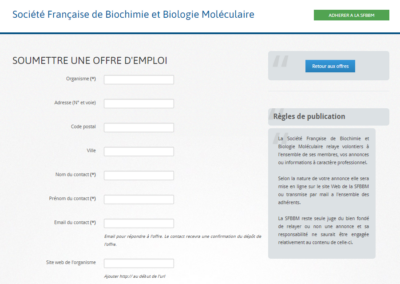
SFBBM.fr : le site régissant l'activité d'une société savante
La SFBBM ou Société Française de Biologie et de Biochimie Moléculaire est une société savante. Il s’agit ici du site institutionnel qui permet d’acheter une adhésion, de postuler à des bourses, de déposer des offres d’emploi, de récompenser des articles publiés etc.
Ce site a été réalisé avec Joomla!.
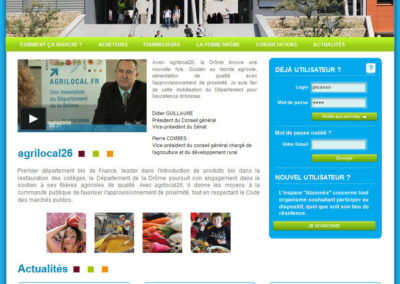
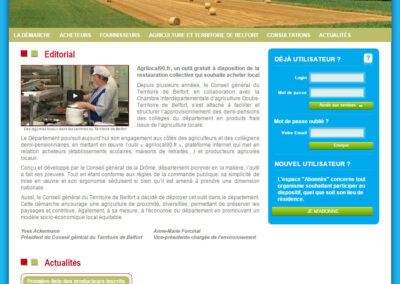
Agrilocal : circuit court en Drôme
Agrilocal est une application traitant de circuits courts dans le domaine Agricole et ce dans le respect de la commande publique.
Conçue et développée par nos soins et ceux d’un partenaire pour le département de la Drôme et exploitant la base données Ficus l’application à connu un franc succès et à été présentée au président Hollande au salon de l’agriculture.
Elle a été développée en HMTL, jQuery, REST, 4DWeb et comporte une partie Acheteurs et une partie producteur.
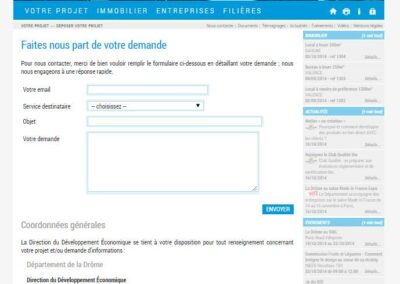
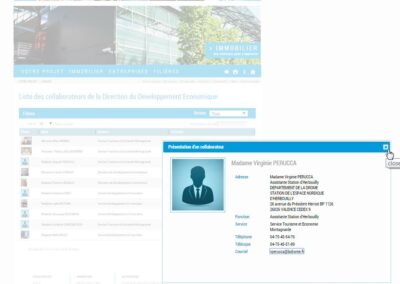
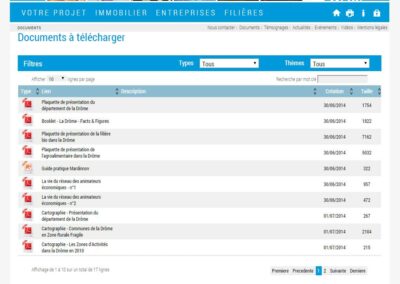
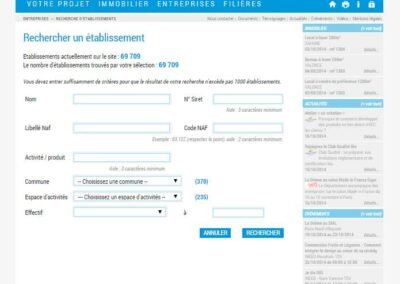
DROMECO, application du service économique de la Drôme
Cette application est à destination des entrepreneurs implantés dans la Drôme ou souhaitant le devenir.
Elle s’appuie sur la base de données Ficus qui est synchronisée sur les données INSEE des entreprises de la Drôme
Elle a été développée sur mesure en Php, HTML, jQuery, 4D Web ainsi donc elle s’appuie sur base 4D conséquente.
Elle inclut un grand nombre de fonctionnalités et possède un Back et un Front Office.
Design réalisé par BDFCK
LE MOT DU FONDATEUR
Je suis Christophe Valentin, fondateur de Logicfactory.
Depuis plus de vingt ans, j’accompagne entreprises et institutions dans la création de solutions web et applicatives sur mesure. Ce que j’aime : transformer la complexité en simplicité utile, sans jamais sacrifier la qualité ni la clarté.
Logicfactory, c’est l’aboutissement d’un parcours mêlant technique, agilité et bon sens. J’y conçois des outils qui durent, accessibles à tous, éco-responsables, pensés pour les vrais usages — pas pour les modes.
Ma conviction : un bon projet, c’est d’abord une bonne écoute. Derrière chaque ligne de code, il y a un besoin humain, un métier à valoriser, un quotidien à simplifier.
Mon objectif : faire du numérique un levier fiable, lisible et durable.
Et si possible, y ajouter ce petit supplément d’âme qui fait la différence entre une application qui fonctionne… et une qui donne envie de s’en servir.
NOS ETAPES POUR VOTRE PROJET
Nicolas Boileau a dit « Ce que l’on conçoit bien s’énonce clairement, et les mots pour le dire arrivent aisément. »
Fort de notre expérience et de notre organisation la tâche consistant à lister les étapes de la feuille de route d’un projet est aisée pour nous.
Retrouver ci-dessous toutes les étapes intervenant dans le déroulement d’un projet, toutes ne sont pas systématiquement déroulées, cela dépend en grande partie de la taille et de la nature des projets. Certaines étapes sont optionnelles, elles permettent en général de mettre les applications en valeur et de se démarquer de ses concurrents , c’est le cas par exemple de l’accessibilité numérique.
Analyse & Cadrage

On clarifie vos besoins, vos objectifs et vos priorités pour construire un projet solide et réaliste.
Spécifications & Architecture

Nous traduisons vos idées en solutions concrètes, structurées et techniquement maîtrisées.
Design & Expérience Utilisateur

Nous créons une interface intuitive, esthétique et accessible, centrée sur vos utilisateurs.
Développement & Automatisation

Nous donnons vie à votre projet avec un code fiable, moderne et soutenu par l’intelligence artificielle.
Pilotage Agile

Un suivi rigoureux, transparent et collaboratif pour garantir la réussite à chaque étape du projet.
Tests & Validation

Chaque fonctionnalité est vérifiée, testée et validée pour garantir une expérience fluide et sans faille.
Lancement & Accompagnement

Nous assurons la mise en ligne, la visibilité et la bonne adoption de votre nouvel outil digital.
Support & Évolutions

Votre projet continue de grandir : maintenance, optimisations et évolutions au fil de vos besoins
Analyse & Cadrage
On identifie les besoins métiers, les cibles, les contraintes techniques et budgétaires, puis on formalise une vision claire du projet et son plan d’action.
 Étude
Étude
Nous étudions dans les détails l’expression de vos besoins ou votre cahier des charges de manière à pouvoir établir un devis fiable et a bâtir une proposition commerciale complète, adaptée a vos souhaits et respectant voc contraintes. Si besoin nous pouvons également prendre en charge la création du cahier des charges. Un de nos point fort est d’être force de proposition à tous les niveaux, nous serons donc à même de vous proposer des fonctionnalités suplémentaires innovantes ou encore des manières de faire nous paraissant plus pertinentes.
 Devis
Devis
Plus qu’un devis c’est une proposition commerciale détaillée qui vous est transmise.
Elle inclus :
- Ce que nous propons pour votre projet
- Les technologies choisies et pourquoi ce sont nos préconisations
- Les pré requis au démarrage du projet, comme la rédaction de spécifications fonctionnelles, la création d’une maquette ou d’un protoype sous forme de mockup,
- Nos méthodologies de travail et la communication tout au long du développement,
- Un plannig prévisionnel, assorti de jalons,
- Des propositions pertinenetes d’évolutions, d’améliorations ou de compléments,
- Des recommandations pour le run (maintenance).
- Le prix du projet calculé sur la base d’une liste de tâches détaillées faisant mention d’un temps de réalisation.
- Le prix des options proposées est clairement indiqués de manière séparée.
 Commande
Commande
- Le passage d’une commande valide l’accord du donneur d’ordre en regard de ce qui est exposé dans la proposition commerciale, elle engage les deux parties,
- La commande est l’élément déclencheur de la réalisation du projet qui démarrera en fonction des indications du planning,
 Lancement
Lancement
Elle invite les deux partie à se retrouver pour passer en revue tous les éléments constitutifs de la proposition commerciale, ce qui a pour effets :
- de pouvoir répondre aux questions subsistantes,
- de s’assurer de la bonne compréhension de tous les éléments du dossier par les deux parties,
- d’exposer plus en détail la roadmap du projet et de définir les réunions qui devront être mises en place et leur fréquence,
- de passer en revue le plannig et de le confirmer
- d’évoquer les options proposées et si besoin des contraintes qui y sont liées
- Et plus encore …
Les spécifications fonctionnelles
- Le coût du projet et les modalités de paiement
- Le planning du projet et ses différentes étapes et notamment la date de livraison
- Les modalités de VA, la vérification des aptitudes et les VSR, Vérification de Service Régulier
- La méthodologie de gestion du projet
Le Design, UX / UI
- UX signifie User Expérience, c’est un élément capital, la navigation sur un site complexe doit être pensée de tel sorte qu’elle soit intuitive pour l’utilisateur
Infrastructure et hébergement
- UX signifie User Expérience, c’est un élément capital, la navigation sur un site complexe doit être pensée de tel sorte qu’elle soit intuitive pour l’utilisateur
Phase de développement
- UX signifie User Expérience, c’est un élément capital, la navigation sur un site complexe doit être pensée de tel sorte qu’elle soit intuitive pour l’utilisateur
Le suivi du projet en méthode agile
- UX signifie User Expérience, c’est un élément capital, la navigation sur un site complexe doit être pensée de tel sorte qu’elle soit intuitive pour l’utilisateur
La recette
- UX signifie User Expérience, c’est un élément capital, la navigation sur un site complexe doit être pensée de tel sorte qu’elle soit intuitive pour l’utilisateur
Corrections et la Validation d’aptitude
- UX signifie User Expérience, c’est un élément capital, la navigation sur un site complexe doit être pensée de tel sorte qu’elle soit intuitive pour l’utilisateur
La réception du projet et la validation de service régulier
- UX signifie User Expérience, c’est un élément capital, la navigation sur un site complexe doit être pensée de tel sorte qu’elle soit intuitive pour l’utilisateur
Le Run ou la maintenance
- UX signifie User Expérience, c’est un élément capital, la navigation sur un site complexe doit être pensée de tel sorte qu’elle soit intuitive pour l’utilisateur
L’accessibilité numérique
- UX signifie User Expérience, c’est un élément capital, la navigation sur un site complexe doit être pensée de tel sorte qu’elle soit intuitive pour l’utilisateur
Le référencement
- UX signifie User Expérience, c’est un élément capital, la navigation sur un site complexe doit être pensée de tel sorte qu’elle soit intuitive pour l’utilisateur
L’éco conception
- Niveau de 75 % avec SonarCube
Les spécifications techniques
- Évitent de lourd travaux de reverse engennering en explicitant les règles de gestion mises en place.
La documentation utilisateur ou administrateur
- Peut être faite sous forme de book papier ou bien être incluse dans l’application elle même ou encore elle peux exister sous forme de tutoriaux en vidéos.
La formation
- Sous forme de sessions chez le client
- Avec un support livrable sous format texte ou vidéo.
CONTACTEZ NOUS
Indiquez nous le motif de votre demande ainsi que vos coordonnées